こんにちは、あまとです。
ブログでTwitterの埋め込みをよく利用するのですが、URLだけになってしまうことがあるんですよね。
僕も現在使っている当ブログのテーマ「SWELL」に変更してからTwitterの埋め込みを使用したらURL「https://~」がそのまま表示されてしまったことがありました。
 あまと
あまとTwitterの埋め込みはブログを書く上で頻繁に使うので「放置はあかん!」と思い、調べてみました。
その解決策はあまりに簡単だったので紹介していきます。
WordPressでTwitterの埋め込みがURLになって表示されない現象
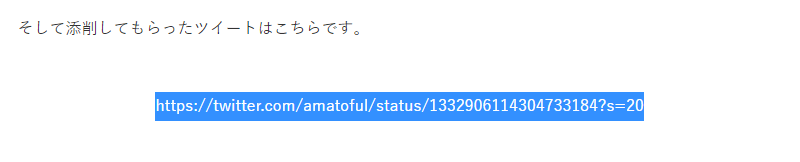
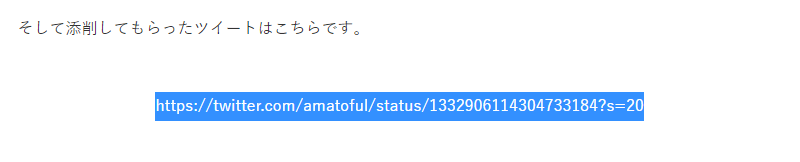
Twitterの埋め込みをして、いざ記事を投稿してみるとTwitterの埋め込みの部分が以下のようにURLになってしまう現象が発生しました。


下書きだとちゃんと表示されるのに投稿するとURLになってしまうので、ブログの見栄え的にもユーザビリティ的にもよろしくないと思い、次の紹介する解決策を実行して見事解決しました。



解決方法はめちゃくちゃ簡単なので、一度覚えれば今後困ることはなくなると思いますよ!
WordPressでTwitterの埋め込みがURLになって表示されない場合の解決策
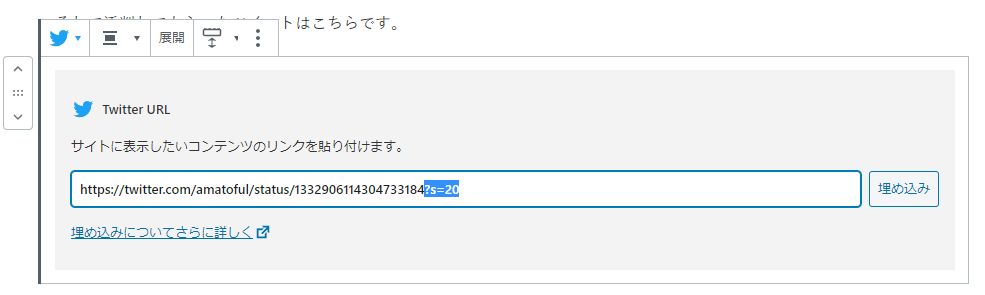
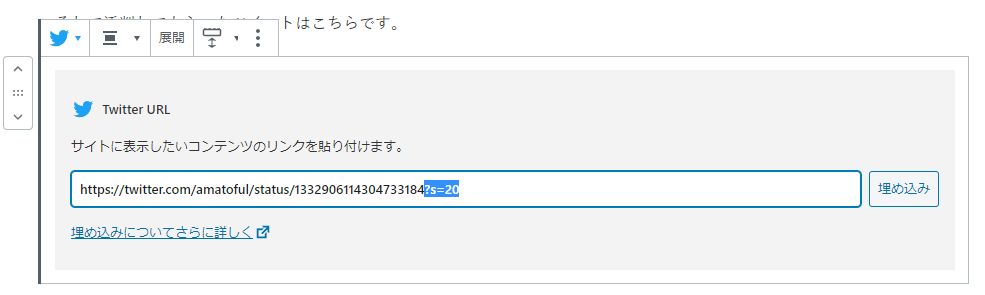
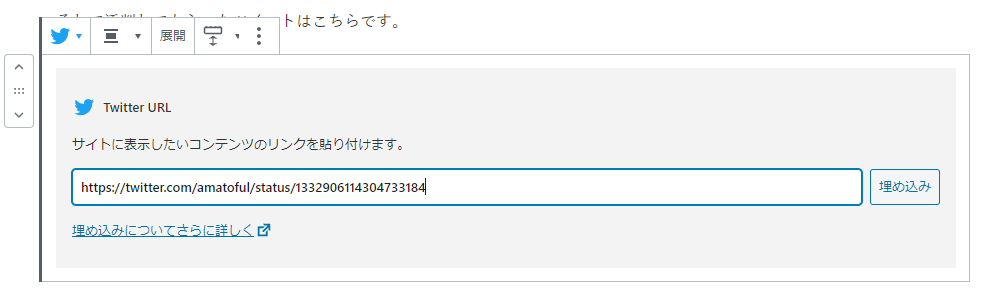
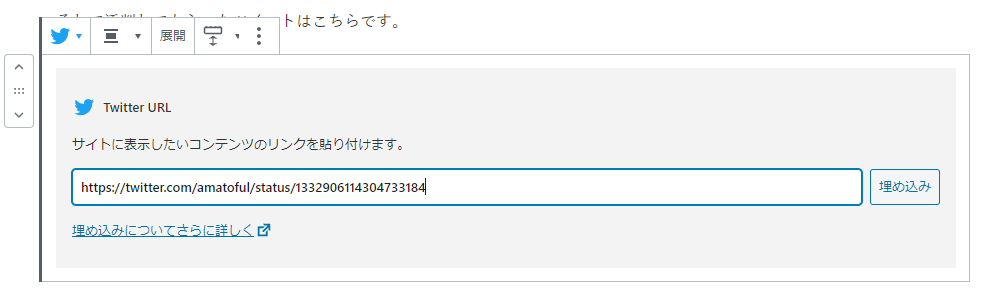
Twitterの埋め込みをしようとすると、以下の画像のように埋め込みするTwitter投稿のURLを打つことになります。


このとき、上の画像のカーソルが当たっている「?s=〇〇」を削除すると埋め込みが表示されるようになります。


削除すると上の画像のような感じ。
「?s=〇〇」の〇〇には19や20のように数字が入るのですが、この数字はMacやWindowsなどの共有したデバイスによって変わるのですが、消しても問題ない部分です。
そして実際に削除して投稿してみると以下のようにTwitter投稿がちゃんと表示されました。





「?s=〇〇」を削除するだけで埋め込みが正しく表示されます。一度解決策を覚えれば十分ですね。
ちなみに上のTwitterは僕の以下の記事の内容ですので、気になる方はぜひご覧ください。


ということで、Twitterの埋め込みを表示する方法は以下となります。
埋め込みしたTwitter投稿のURLの最後「?s=〇〇」を削除する
WordPressでTwitterの埋め込みがURLになって表示されない場合の解決策|まとめ
僕は今回の内容を実行したらすぐに解消されたのでこの方法で解決する方は多いと思います。



この方法で解決する方は多いと思いますが、全ての不具合がこれで解消するかは不明なのでまずは試してみてください。
Twitterの埋め込みでお困りの方はぜひ試してみてください。
どうも、あまとでした。




コメント